色について(タメにならないかもσ(^^)) [HTML&CSSの小枝]
で、前回、色についてちょいと触れましたが、
よくよく読んでみると、知っている人向けな説明書き...
というよりは、なにやら「16進数ってなに?」って感じ...
ということで、今回は、16進数のお話しと、パソコンに表示されている色と、同じ色の再現方法を記載していきます。
※今回は、HTMLもCSSも関係ないな(笑)
※尚、「記事の編集」は簡易な方「URL自動リンクと改行だけのシンプルな入力」を基準に
※進めています。
・16進数のお話し
まずは、日常で使用されている数字は、
0~9までの10種類ですね。
で、9に1を足すと、位が1コ増え、元の位は0に戻ります。
※9+1=10ってコトです。
↑コレってば、皆さんフツーに使っていますが、「10進数」っていうんです。
で、カンの良い人は、「んん!?」って思っているかもしれませんが、
10種類の文字を使用しているので、10進数といいます。
これをふまえて(なんだか、平成教育委員会みたいだな(笑))、今度は16進数。
となると、当然、
16種類の文字を使用しているので、16進数といいます。
でも、数字ってば、10種類しかないよ。
その通りです。
が、中学やら高校やらで、「x(エックス)」やらの文字を含んだ数式を見たことがあると思います。コレと同じ風(見た目という点で)と考えておいてください。
で、16種類の文字は、
0123456789ABCDEF
となります。
並びもこの順序です。
なので、前述した「9+1=10」を16進数で表記しますと
「9+1=A」
となります。
もちろん、一番大きい、「F」に1を足せば、位があがるので、「10」と表記されます。
※↑16進数での計算だと、というお話し。
※ぁあ~、数少ない読者がはなれていくー(笑)
・色の再現方法
かなーり、長いので覚悟してください(笑)
で、前回、色は、16進数での表記になると説明しました。
で、今回、16進数について説明しました。
あとは、ご自分のお好きな色を設定すればよいんですけど、コレってば結構、思ったような
色にならないんですよ。
※Necoだけかもしれませぬが...orz
じゃぁ、パソコンに表示されている色と同じ色に設定できないの?
できます!
ここでする説明は一般的なモノです<...。。。多分...。
もっと、お気楽極楽ツールがあれば、よいんですけど...。
しかも、Windowsオンリー...手元にMacintoshがないのでσ(^^)
では、まず、設定したい色の画像を取得します。
設定したい色が映っているウィンドウを一番手前に表示させ、
「Alt」キー+「PrintScreen」キーを押してください。
※↑の[+]は、「Alt」キーを押しながら「PrintScreen」キーを押すという意味です。
次に、Windows標準の「ペイント」を起動してください。
※みつからない時は、左下のスタートボタンから、「ファイル名を指定して実行」を選択し、
※名前の欄に「MSPAINT.EXE」と入力して「OK」を押してください。
起動した「ペイント」の上の方に「編集」というのがありますので、そこをクリックし、
「貼り付け」を選択してください。
何か、メッセージが表示されるかもしれませんが、全て「はい」や「OK」を選択してください。

↑こんな感じになります。
で、今回は、茶色の箇所の色を設定したいと思うので、
色を抽出します。

「ペイント」の左側に↑のようなアイコンがありますので、コレを選択し、欲しい色のところで
クリックします。
そうすると、「ペイント」の左下が

↑のようになり、茶色が抽出されました。
で、じゃぁ、この茶色はどんな値なの?
ってことで、この茶色の数値を取得します。
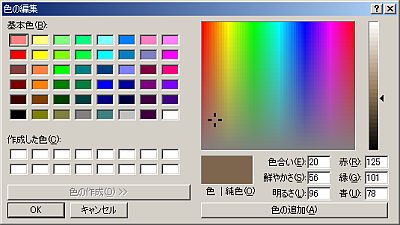
「ペイント」の上の方の「色」を選択し、「色の編集」を選択します。
すると、なにやら、カラフルなウィンドウが表示されますが、
その表示されたウィンドウ内の「色の作成」ボタンを押しましょう。

↑こんな感じに表示されます。
で、右下には、赤、緑、青という欄があり、数値が書かれています。
※今回は赤:125、緑:101、青:78
ですが、これは、10進数で表現されています。
で、この数値を16進数に変換した値が欲しい色の値となります。
で、Windows標準の「電卓」を起動してください。
※みつからない時は、左下のスタートボタンから、「ファイル名を指定して実行」を選択し、
※名前の欄に「CALC.EXE」と入力して「OK」を押してください。
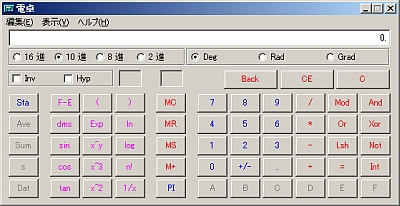
起動した「電卓」は通常、↓こんな感じ。

で、「電卓」の上の方の「表示」を選択し、「関数電卓」を選択します。

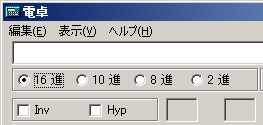
↑こんな感じ。
で、まずは、画面の左側の欄の「10進」が選択されていることを確認して、

今回抽出した値を16進数に変換していきます。
まずは、赤:125。
フツーに「電卓」のボタンで125を入力してから、
画面の左側の欄を「16進」にしてみてください。

なんということでしょう(笑)、125と入力した所に「7D」と表示されました。
これが、欲しい値となります。
で、緑、青も同様な手順で、「10進」→「16進」に変換すると以下のようになります。
赤:125→7D
緑:101→65
青:78→4E
で、やっと、やっと、目的の色の値が取れました。
前回、6コの文字の割り振りは「#FFFFFF」と説明しましたので、↓のように設定します。
※尚、16進数に変換した結果、一桁しかない場合は、先頭に「0(ゼロ)」を付け加えて必ず二桁になるようにしましょうd(^^*)
<img src="pekepeke.jpg" style="border: 10px solid #7D654E;"/>
で、表記すると↓のようになります。

やっと、同じ茶色を設定することができました♪
※ふぅ~、長いね(汗)
どうでした?
長いよね?(笑)
もっと、お気楽極楽ツールがあればねー、よいんですけどσ(^^)
お知らせ:
なにやら、このカテゴリー...どの記事も結構なカウント数♪
※普段の記事が60~70で、このカテゴリーは160付近(笑)
...。。。
あ、焦る(苦笑)
なにか、間違っているようなコトを書いてないかと、ドキドキしてしまふ。
間違っている箇所があれば、バシバシ書いてくださいね。
記事内容に沿った指摘であれば、歓迎いたします。Necoもまだまだお勉強中(笑)







すげーーw こういうマニュアル系って、画面キャプったり地道ながらも大変なのをよく知ってる僕は(笑)、Necoさんえらいっ!とねぎらってあげたい☆。Winで電卓って開いたことなかったけど、関数計算なんてあったの全然知らなかったです。
初心者の方へ向けて言葉を平易にすると、どんどん説明文が長くなっちゃうのはしょうがないですよねw >「ペイント」の上の方の「色」を選択し・・ってのが上?上?と探しちゃいました(汗)、、バー見たらあ、あった、と。どのあたりまでが一般的に理解できる言葉かあの時も悩んだっけ、、(遠い目)
by papa007_ (2005-11-02 12:10)
いろんなレベルの方に分かるように書くのって難しいですよね。
お疲れ様です。m(__)m
16進の話で森博嗣さんの『すべてがFになる』を
思い出しちゃいました。(笑)
by loiter_about_on_the_way (2005-11-02 12:43)
>papa007_さん
コメント及び「nice!」判定ありがとですm(_ _)m
うんうん、キャプチャーメンドかった(笑)
そうなのよねーほんとは、「メニュー」って単語使いたかったんだけど
どうも「メニュー」=「ウィンドウズキー」らしい...(びみょー(笑))
「上の方」は、もう苦肉の策です...orz
by NecoYanagi (2005-11-02 12:50)
>にっしぃさん
コメント及び「nice!」判定ありがとですm(_ _)m
確かに、ムズカシイ...orz
へー、その本は知らなかった。
にっしぃさん、イロイロ読んでるな♪
by NecoYanagi (2005-11-02 12:52)
>もっと、お気楽極楽ツールがあればねー
窓なら、これをどーぞ。林檎じゃできませんが。
http://pcgenki.com/soft2/ColorPicker.htm
by kiyo (2005-11-02 13:43)
ご苦労様です
by akamaru (2005-11-02 16:35)
>kiyoさん
おおおおおおー!!
コレよいねー♪
クリップボードに情報が格納されるから、ここの説明が必要だな。
>あかまるさん
コメント及び「nice!」判定ありがとですm(_ _)m
うん、結構時間かかったよ(笑)
by NecoYanagi (2005-11-02 19:52)
分かりやすい! お疲れさまです´∀`)ノ
16進法、昔どこかでみたなあと思ったら、ファミコンの“スーパーマリオブラザーズ”で無限増殖したら残り人数が英語表記になってたな~って思い出しました。16進法じゃないかもしれないですが(ノ∀`) そして細かい話ですみません。。
小技シリーズ、次回も楽しみにしています♪
by ナシウタ (2005-11-02 20:49)
なるほど~こんな風にしてやれば出来るのね!
なんだかNecoさん、先生みたい(´ー`)
カウント数、きっとみんな、やり方を見るのに何度も来るのかもね♪
by ヤク (2005-11-02 21:46)
>ナシウタさん、ヤクさん
コメント及び「nice!」判定ありがとですm(_ _)m
>ナシウタさん
スーファミ、無限増殖...結構、やったつもりだったが、それは知らない...1UPキノコがぞろぞろでるのかな?
>ヤクさん
そうそう、手間かかる...kiyoさんが教えてくれたツールの方がお気楽です♪
カウンターちょい焦る。普段は、のほほんペースなのに(笑)
by NecoYanagi (2005-11-03 14:02)
おぉー winの電卓でこういう機能がついているってはじめてしりました!!
これからも、ためになる講座 楽しみにしています^^
by あやこ (2005-11-04 08:03)
>あやこさん
コメント及び「nice!」判定ありがとですm(_ _)m
う~ん、ターゲットのブログは徐々に進化(!?)しているのだけれど
ながなが書くと、読む方も大変ですよねー。
簡潔に判りやすく...コレが一番大変...orz
by NecoYanagi (2005-11-04 10:12)
いきなり内容が高度になってる(^^ゞMACにはないのかな?自宅のWINで確認してみようっと♪
by barbie (2005-11-04 10:48)
>barbieさん
コメント及び「nice!」判定ありがとですm(_ _)m
Macはpapaさんかなー、あと誰だろ林檎使い...
Winであれば、kiyoさんの教えてくれたツールが便利よ♪
by NecoYanagi (2005-11-04 13:02)
林檎使いですがこの手の話題には全く付いていけませぬ…。
ホームページ作りたいなぁと思いつつも、
こういうのを勉強するのがかったるいと思う今日この頃。
ああ、石をぶつけないでください…。
by takataku (2005-11-05 22:38)
>梅澤鐵朗さん
コメント及び「nice!」判定ありがとですm(_ _)m
なかなかねー、忙しさの合間にちょこっとって感じだと
プロバイダのブログサービスが楽チンなんですよね♪
開設したら教えてくださいね♪
※そういや、フィルムカメラまだ、悩み中...フィルムが腐る...orz
by NecoYanagi (2005-11-06 22:45)
これ入社したてのころに習ったぁー
文系なのになぜかシステム会社に入ってしまい、毎日頭がパンクしてました。。。
by りこっち (2005-11-11 14:27)
>りこっちさん
コメント及び「nice!」判定ありがとですm(_ _)m
うんうん、手軽に変換できるしねー。
でも、進数なんて覚えるまでが面倒なだけで、
覚えてしまえば、なんてことないですゾd(^^*)
by NecoYanagi (2005-11-11 21:19)